Ce poste vient comme suite logique à deux premiers posts pour créer un Smart Contract pour Ethereum et le deployer sur un testnet , je voulais créer une DApp Native : une application sous Android qui permettrait d'utiliser ce contrat de façon intuitive.
La communauté Ethereum ne tarit pas de tutoriels pour créer des DApp "Web", mais pour les DApp Natives sur Android tous les choix techniques et UX sont à faire. Ce post est dédié à cela.
Revu et actualisé le 27 mars 2018
L'écosystème dans lequel une DApp s'intègre ?
Un DApp se distingue d'une application lambda par le fait qu'elle peut interagir avec un Blockchain, notemment :
- Créer des transactions en cryptomonnaie: des transferts simples, des interactions avec des Smart Contracts …
-
Lire des informations sur des comptes blockchain et des transactions (solde, état d'exécution …).
-
Accéder aux informations publiées par des Smart Contracts.
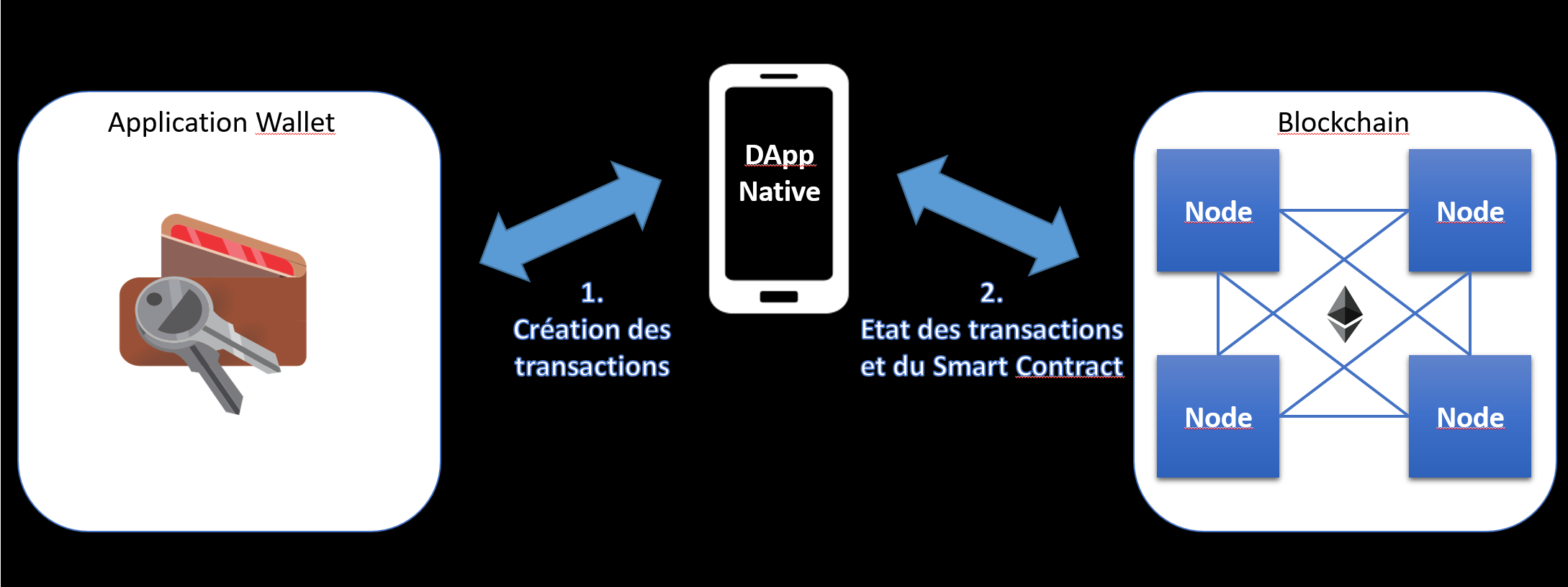
Une DApp Native doit pour cela interagir avec :
- La blockchain : Réseau qui permet d'accéder aux Smart Contracts, suivre la validation des transactions…
-
Le Wallet : Application à la quelle l'utilisateur fait confiance pour créer des transactions sur son compte.

Interagir avec le Wallet
Chaque compte (adresse) dans une blockchain est lié à une clé privée : on peut la représenter comme une séquence de caractères:
8F241D8E4169D4118FD6158BFE81D6158BFE81ADD961ADD961241D8E4169D411
Exemple de clé privée 256 bit
Quiconque connais cette séquences peut exécuter des transactions sur le compte associé. Par exemple : dépenser de la cryptomonnaie.
Le Wallet est l'application, hautement sécurisée, dans laquelle l'utilisateur génère et garde cette clé. Des exemples de Wallet sur Android sont Trust, Status, WallETH … Le Wallet doit signer des transactions avec cette clé pour qu'elles puissent être acceptées sur un blockchain.
On pourrait utiliser une librairie comme KEthereum pour stocker ces clés directement dans une DApp et se passer d'un Wallet séparé, mais cela nuirait à la sécurité et à la user expérience. En effet, cela voudrait dire que l'utilisateur doit faire confiance à notre DApp pour dépenser de la Cryptomonnaie en son nom, ce serait l'équivalent de donner le code PIN de votre carte bancaire à un commerçant. La DApp doit pouvoir interagir avec le Wallet pour faire signer les transactions.
Après étude, j'ai décidé de partir sur le Wallet Open Source WallETH pour deux raisons :
- En regardant le code source, j'ai découvert que WallETH propose un Intent Android pour signer les transactions décrites au format ERC681, ce qui est un bon début
-
Au besoin, il me sera possible d'enrichir cette interface puisque WallETH est Open Source.
Interagir avec la Blockchain
Là aussi, il y a un choix à faire. Il existe en résumé 3 modes pour interagir avec la blockchain :
- Full Client : Un full client télécharge et maintient une copie complète de la blockchain en local et participe directement au réseau P2P de la blockchain. Pour un client mobile autant oublier tout de suite cette piste : vu la taille et la vitesse à laquelle va le mainnet même un PC de mining a besoin de beaucoup de stockage et de temps pour se synchroniser.
-
Light Client : l'idée est de ne télécharger que les entêtes des blocks pour accélerer la synchronisation. Des libraires comme le package mobile de go-ethereum permettent d'en lancer un sur mobile mais les retours des développeurs restent assez mitigés :
-
Au premier lancement, cela prend parfois à l'application plusieurs minutes pour "se synchroniser" et devenir opérationnelle ce qui n'est pas acceptable de point de vue UX.
-
Même quand l'application n'est pas utilisée, elle doit télécharger les mises d'entêtes de la Blockchain ce qui est nuisible au contraintes de ressources limitées d'un appareil mobile.
-
Ethereum définit des services standars JSON RPC : certains noeuds Ethereum exposent de tels services qui permettent d'interagir avec la blockchain sans devoir la télécharger en local. beaucoup de Wallets et DApps web semblent utiliser cette approche.
De point de vue UX l'approche JSON RPC est la meilleure car elle offre une réponse immédiate. De point de vue technique aussi c'est celle qui s'adapte au mieux aux ressources limitées des appareils mobiles. Mais de point de vue sécurité, cette approche rompt avec l'idéal de décentralisation et oblige à faire confiance au fournisseur du service JSON/RPC.
Certaines librairies libres permettent de simplifier l'utilisation des services JSON/RPC sous Android comme Web3J et KEthereum . J'ai choisi la dernière car c'est la même qui est utilisée par WallETH ce qui permet une certaine cohérence. Coté serveur, il est possible de mettre en place son propre serveur JSON/RPC mais il plus rapide et fiable pour un prototype d'utiliser le service en ligne gratuit d'Infura, encore faut-il faire confiance à Infura.
UX Finale Retenue

L'UX finale retenue est donc :
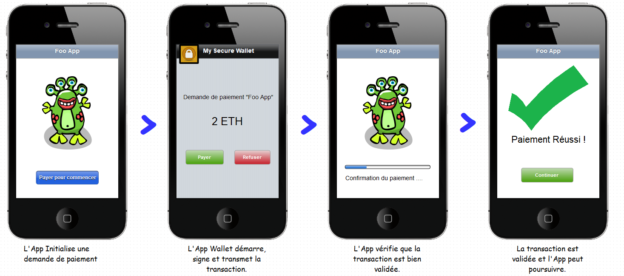
- L'Application crée une transaction : par exemple un payement d'une mensualité sur un Smart Contract Daret et la soumet au Wallet. Sous Android, le mécanisme le plus intuitif serait un Intent.
-
Le Wallet s'active et demander la confirmation de l'utilisateur, signe avec la clé privée la transaction et la transmet à la Blockchain. Il renvoie alors l'identifiant de transaction à l'application.
-
L'Application attend alors que la transaction soit validée par la Blockchain en utilisant un service JSON RPC.
-
L'Application suit le status de la transaction jusqu'à son enregistrement ou son Refus.
En conclusion
Beaucoup d'options sont possibles pour qu'une application Android interagisse avec une Blockchain, et il n'y a pas encore d'approche standard. Cela est certainement dû à la complexité des compromis à faire entre sécurité, UX et limitation de ressources des appareils mobiles. De plus le Wallet peut être aussi bien Web ou Mobile, sur le même mobile que la DApp our un mobile différent …
Toujours est-il qu'on a abouti à une UX qui devrait être satisfaisante, ressemblant peu ou proue aux workflows de paiement en ligne. Dans le prochain post de la série, on mettra en oeuvre cette approche sur le cas concrêt sur Smart Contract Daret sur Ethereum .

1 commentaire
Les commentaires sont fermés.